
こんにちは。デザインチームの劉です。
デザイン性の高いグラフを作成したい場合、デザインツールを利用して作成することがよくあるかと思います。その場合、プラグインの使い方をマスターできれば、誰でも正確かつキレイなグラフを作成することができます。
今回のブログでは、実際の例とともに、 XDの「VizzyCharts」という無料のプラグインを紹介したいと思います。

「VizzyCharts」は編集可能な状態でデータをグラフ化してくれるプラグインです。最初は若干使いにくいと思ったのですが、使い方さえマスターできれば、とても正確かつ効率的にグラフを作成できるようになります。
VizzyChartsで作成できるグラフのパターンは以下の3つです。
・棒グラフ(Column)
・折れ線グラフ(Line)
・円グラフ(Ring)
( 1 ) 棒グラフ(Column)
実際に気温図を作成する時の流れを一緒に見てみましょう。(縦軸が温度、横軸が月の温度図)
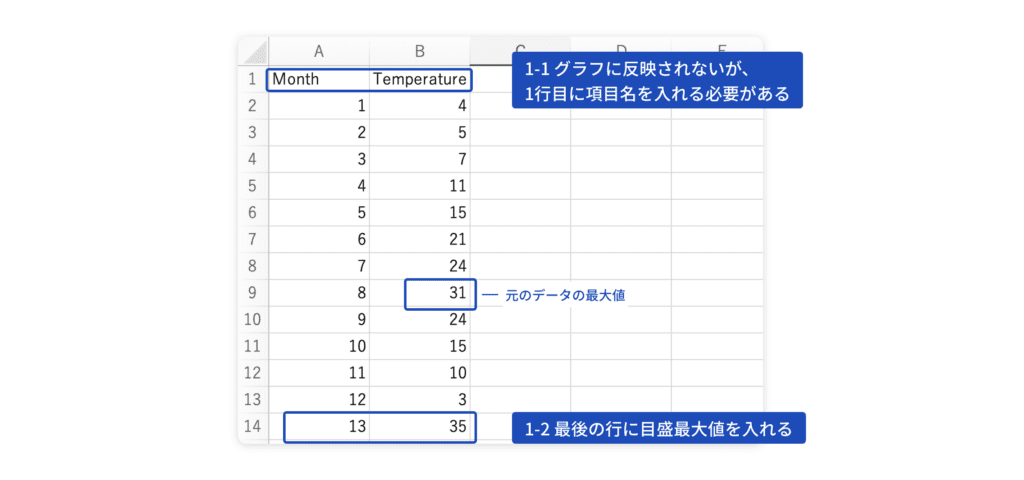
1、エクセルで「.csv」ファイルを作成する
1-1、グラフに反映されないが、1行目に項目名を入れる必要がある
(※2〜13行目はそれぞれ月と温度の数値です)
1-2、最後の行に目盛最大値を入れる

※VizzyChartsは目盛線を自動的に生成してくれないので、目盛線を後から追加したい場合は、csvファイルで目盛最大値の「35°(例)」を手動で入れる方がいい
(※「VizzyCharts」は指定された範囲の中でグラフを生成してくれます。例えば高さを320pxに指定している時、csvデータの中の一番高い数値31°(例)を表す棒の高さが320pxになります。その状態で目盛を正確に作るのが難しいので、csvファイルで手動で目盛最大値を入れることをおすすめします。)
他の注意すべきポイント:
・マイナスの数値は反映されない
・小数点以下の数字は反映されない(※比率は変わらないなので、データを全て10倍にするなどの方法があります)
・エクセルでは全て書式なしの状態で.csvで保存
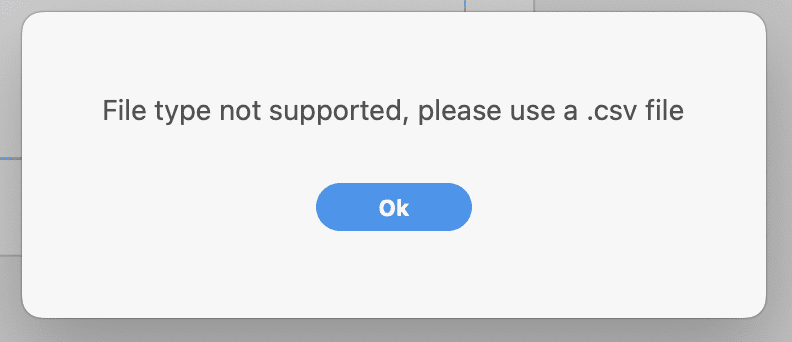
・下図のようなエラー(File type not supported,please use a .csv file)が出た場合は、上記のポイントをチェックし、もしくはデータの行と列を入れ替えてみることによって大体解消される

2、 グラフを生成する

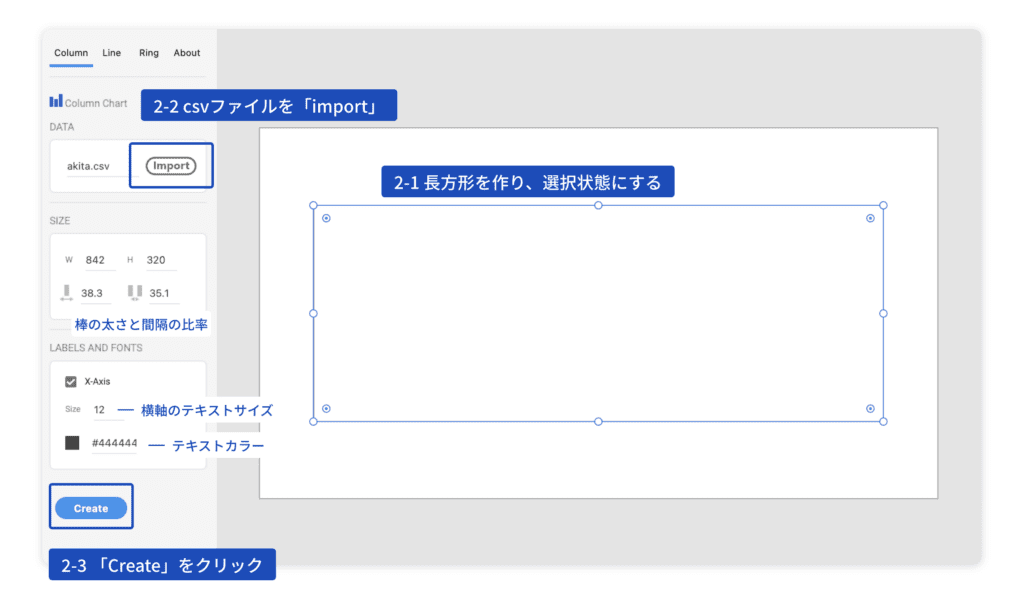
2-1、XDで長方形を作り(グラフの想定サイズ)、それを選択した状態にする
2-2、「.csv」ファイルを「Import」する
2-3、細かい設定を調整した後に「Create」をクリック
3、XDの線ツールで目盛線を追加する

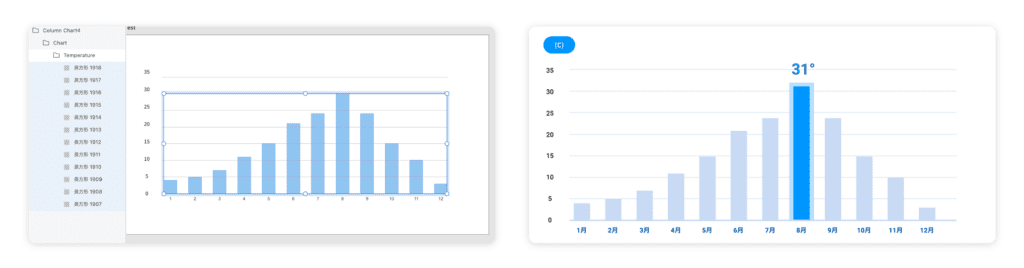
3-1、プラグインが生成してくれた13個目の項目の一番高い位置と全体の一番低い位置を基準に、2本の目盛線を追加する(上記画像のオレンジの線が示しているように)
3-2、2本の目盛線の間に、必要に応じて線を追加する。全ての線を選択して XDの「垂直方向に分布」機能を使えば、作成が完了

3-3、目盛線の作成が完了したら、13個目の棒を削除する
3-4、横軸のテキストも棒の色もレイヤーのところで一気に選択して、簡単にスタイルを変えることができる
( 2 ) 折れ線グラフ(Line)
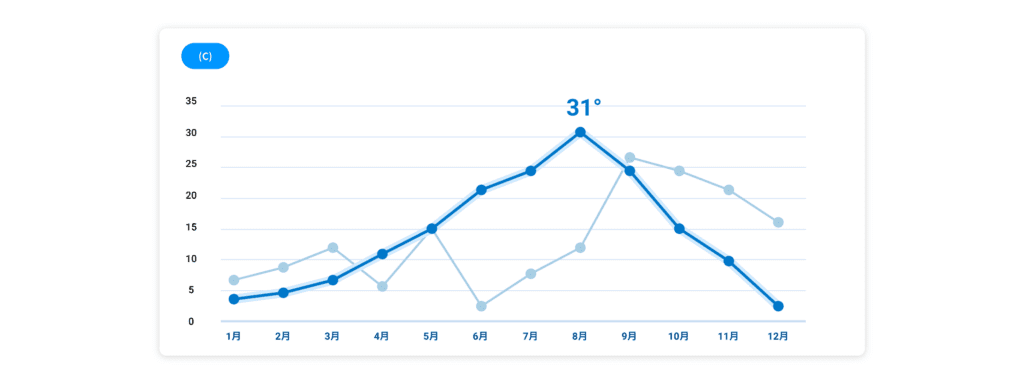
折れ線グラフの作成のステップは棒グラフとほぼ同です。下図は2つの項目(項目b,c)がある際の例になります。
線と点のスタイルは生成してからでも変更できます。目盛線を追加したら、下図のような折れ線グラフを完成できます。

( 3 ) 円グラフ(Ring)
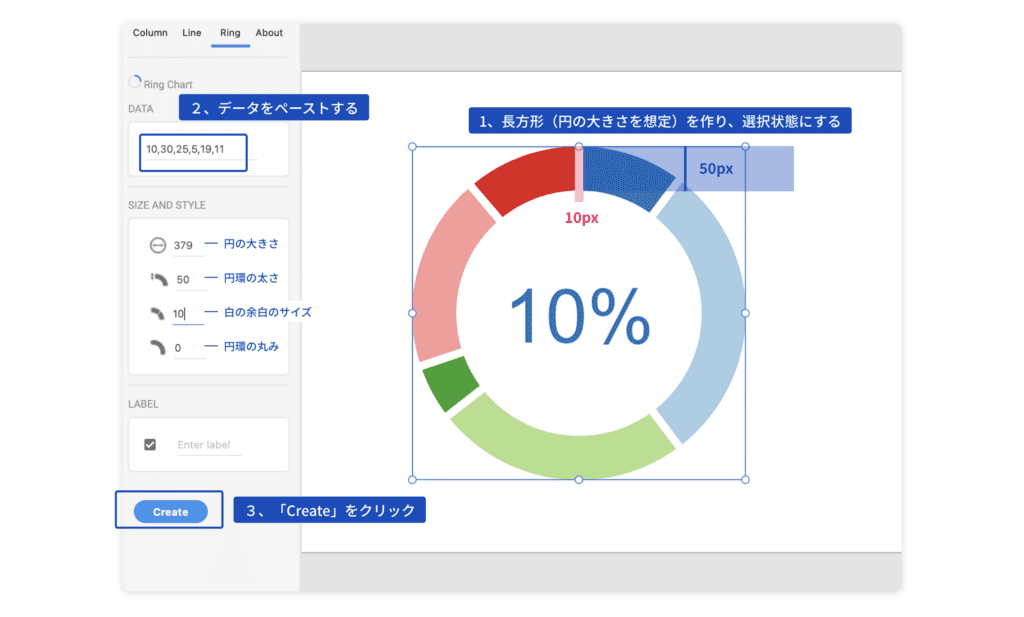
1、長方形を作成する
・円の大きさを想定して長方形を作成、そして選択状態にする
2、データをペーストする
・「create」をクリックして円グラフが生成された状態になったらもう色以外の変更はできません。円環の太さなどを変えたい場合は、もう一度データを入力し、細かい設定をしなければならないので、データは他のところで入力、そして XDにペーストする形が一番効率がいいです。

3、「SIZE AND STYLE」の数値を設定し、「create」をクリック
・上図のように、円の大きさ、円環の太さ、余白のサイズ、円環の丸みの4つの項目を設定することができる(※10pxの余白のサイズと50pxの円環の太さが指している部分を図で表しています)
・生成してくれた円グラフは全部編集可能な状態なので、生成してから色を自由に変更することができる
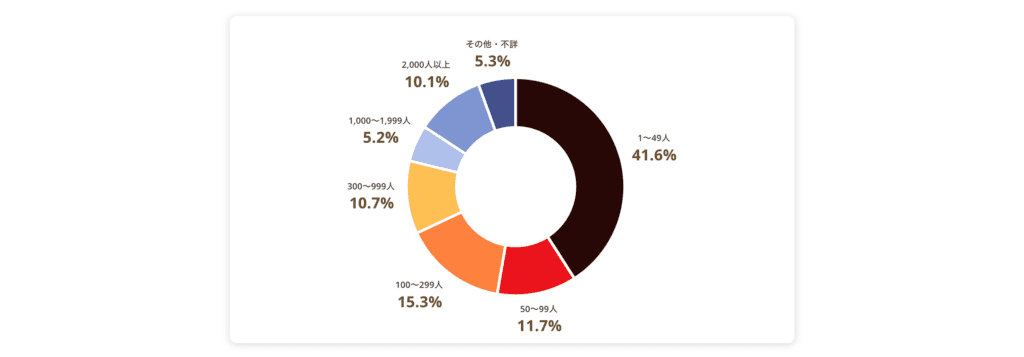
4、色を調整し、テキストを追加
・色を調整し、テキストを追加したら円グラフは完成

まとめ
ほかのデザインツールにも色々プラグインが存在しますが、「VizzyCharts」は無料でかつ編集可能なところが多いため、おすすめします。それから、 XDはグラフ図をsvgで書き出すことも可能です。
「VizzyCharts」が対応していないところもありますが(目盛線など)、少し工夫すれば解決できる場合が多いので、ぜひ使ってみてください。
