
ウェブデザインシステムの構築ポイント
制作・開発概要
こんにちは。デザインチームの劉です。
皆さん、「デザインシステム」という言葉をご存知でしょうか。
デザインシステムとは、ソフトウェアやグラフィックなどにおけるデザインの原則や指針と、それらを実現するための仕組みの集合体のことです。Material Design(Google)、Spectrum (Adobe)、デジタル庁デザインシステムなどが公開しているデザインシステムの一例です。
デザインシステムは、よく耳にする「デザインレギュレーション」や「デザインガイドライン」などと意味が似ていますが、再利用可能なUIコンポーネントが含まれていれば、単なるガイドブックよりデザインシステムという言葉が相応しいでしょう。
弊社では、ウェブサイトのデザイン一貫性(※後述)やアクセシビリティを向上させるため、案件の規模に応じたデザインシステムの作成に取り組んでいます。今回の記事では、ウェブサイトのデザインシステム構築のポイントについて説明したいと思います。
デザインシステムの中身
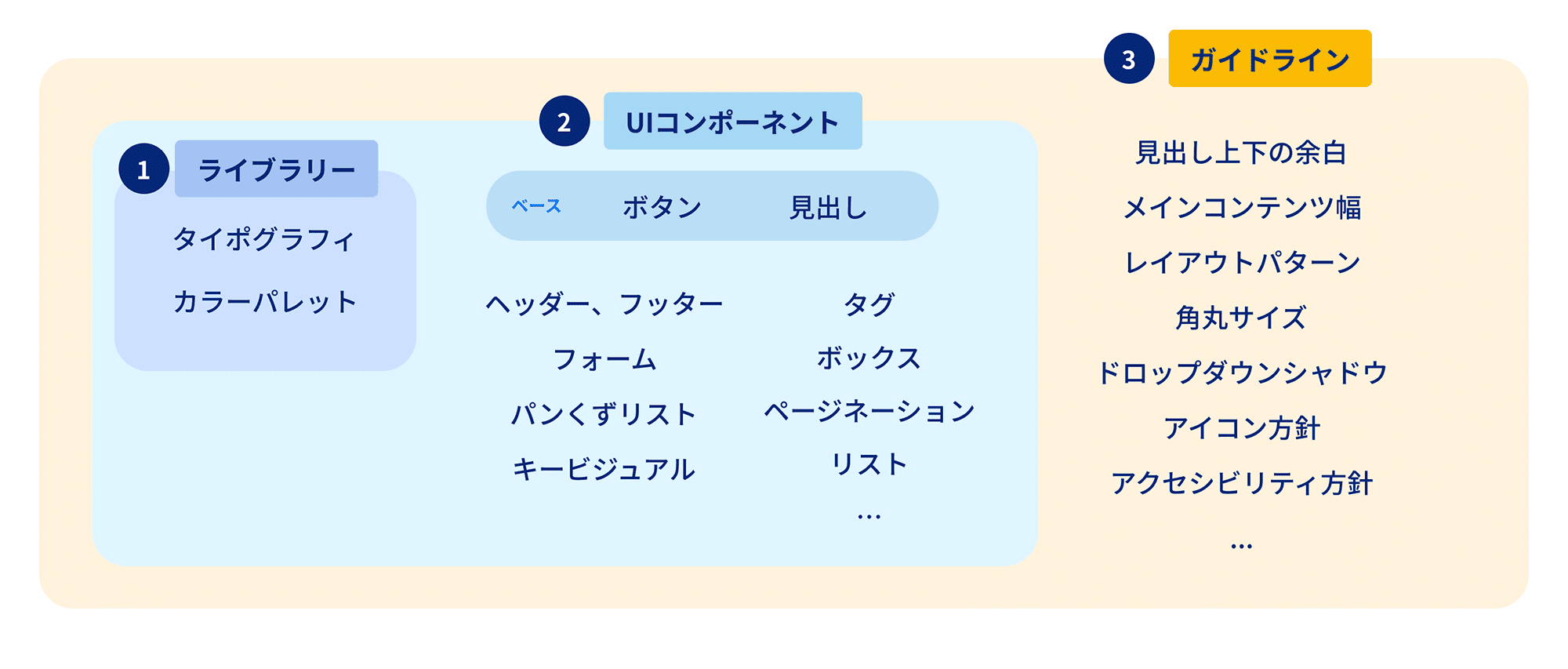
「デザインシステム」には明白な定義がないため、弊社ではそれが大きく3つの部分「デザインライブラリ」、「UIコンポーネント」、「ガイドライン(アクセシビリティ方針を含む)」によって構成されていると認識しています。
デザインライブラリ
カラーパレット、タイポグラフィ(フォントファミリー、フォントサイズ、行間など)などのことを指し、デザインのもっとも基本的なルールとなります。XDやFigmaの「ライブリー」に登録し、サイトに使用する全ての色やフォントを管理します。(下層ページデザイナーにとって、ライブラーに載せていないフォントや色を勝手に使わないことが大事です)
UIコンポーネント
サイトの統一感を上げるため、基本的に2回以上使うデザインパーツをXDやFigmaの「コンポーネント」として管理することをおすすめします。UIコンポーネントにはまたベースとなるUI要素と要素の組み合わせによる複雑なデザインという2種類があります。ボタンや見出しなどはベース要素で、ボタンや見出し、本文、タグなどを組み合わせたカードデザインなどが複雑なデザインコンポーネントになります。
ガイドライン
UIコンポーネントを使いながら、サイト全体のガイドラインを文字で記載する部分です。例えば、見出しの上下の余白、メインコンテンツの幅、レイアウトパターン、角丸サイズ、ドロップダウンシャドウのサイズ、アイコンの方針、アクセシビリティ方針など、色々な項目が含まれています。
ウェブデザインシステムは大きく下図のような構成をしておりますが、どちらにも属している部分もあり、また作成の順番も前後することがありますので、あくまでも参考として見ていただければと思います。

デザインシステムの構築フロー
今回の記事では、TOPページがすでに作成されており、下層ページ展開に向ける際の構築フローとなります。
1. ライブラリ(カラー、フォント)の作成
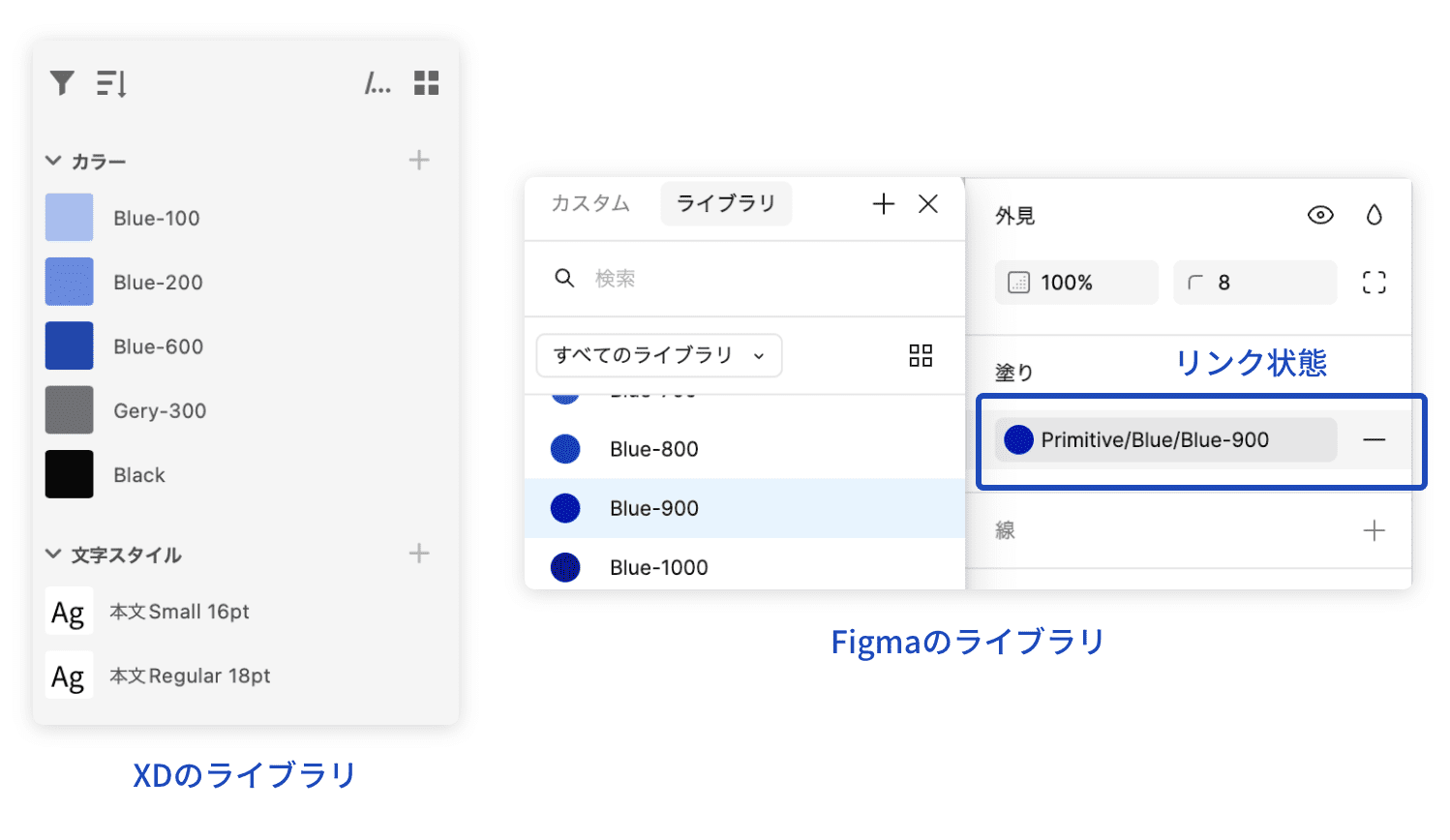
まず、TOPページに使用されているカラー、フォント設定(フォントファミリー、フォントサイズ、行間など)をスタイルライブラリに登録しましょう。
※ XD、Figma両方にある機能ですが、Figmaではオブジェクトの色がライブラリとリンクされているかどうかの表示があり、より確認しやすいです。

2.ヘッダー、フッターのコンポーネント化
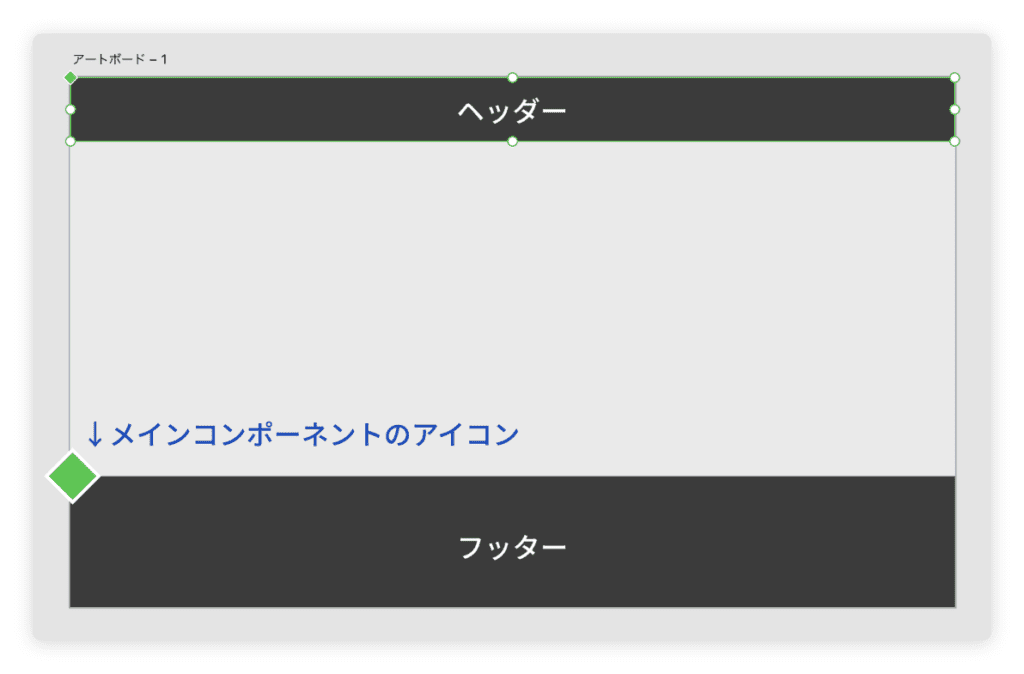
ヘッダーとフッターはTOPページですでに作成したと思いますが、ヘッダーとフッターの項目が変わることはよくあるので、必ず全体をコンポーネントにして、レギュレーション(デザインシステム)ファイルに置く必要があります。

3.テキストボタンのコンポーネント作成
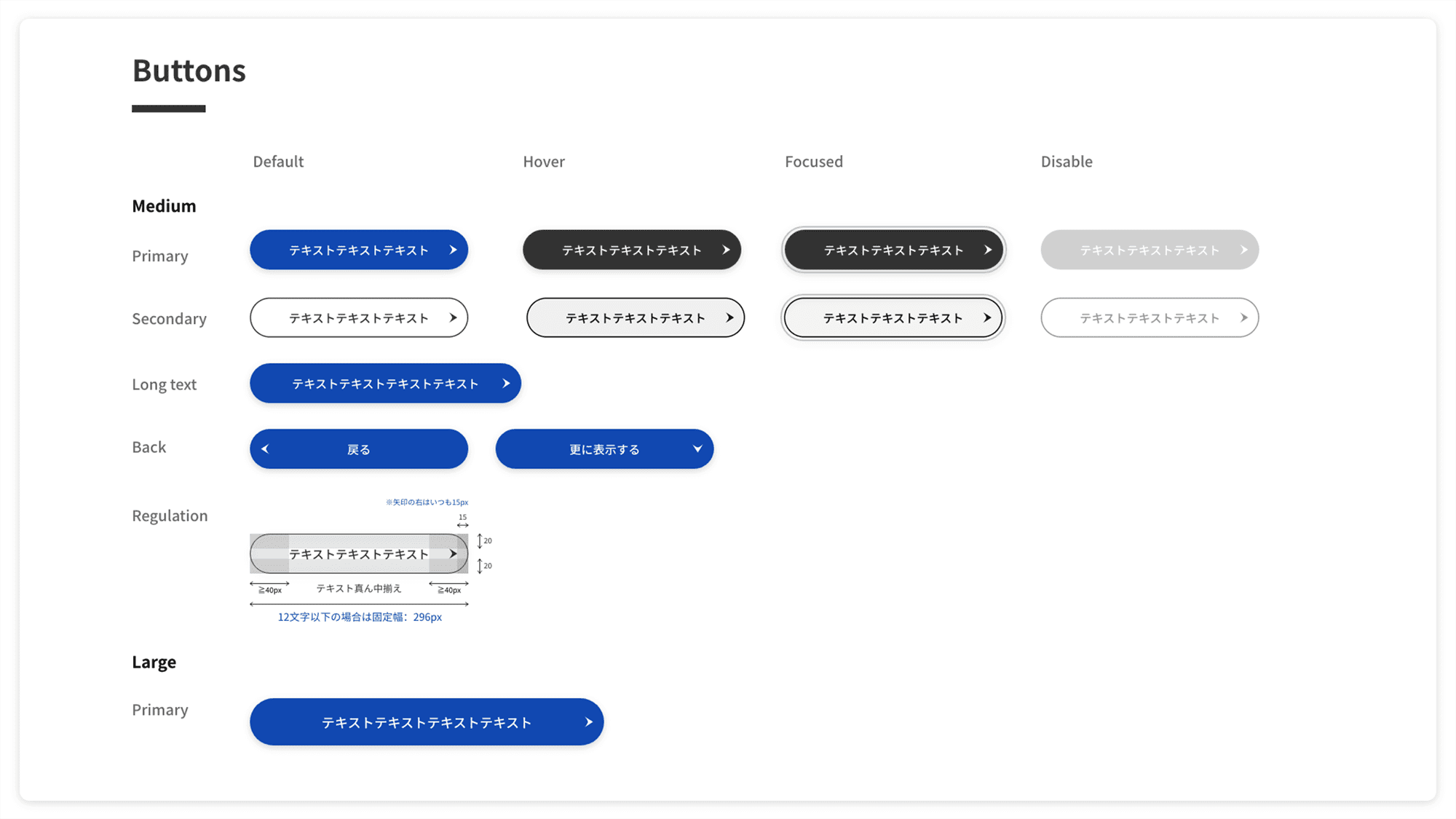
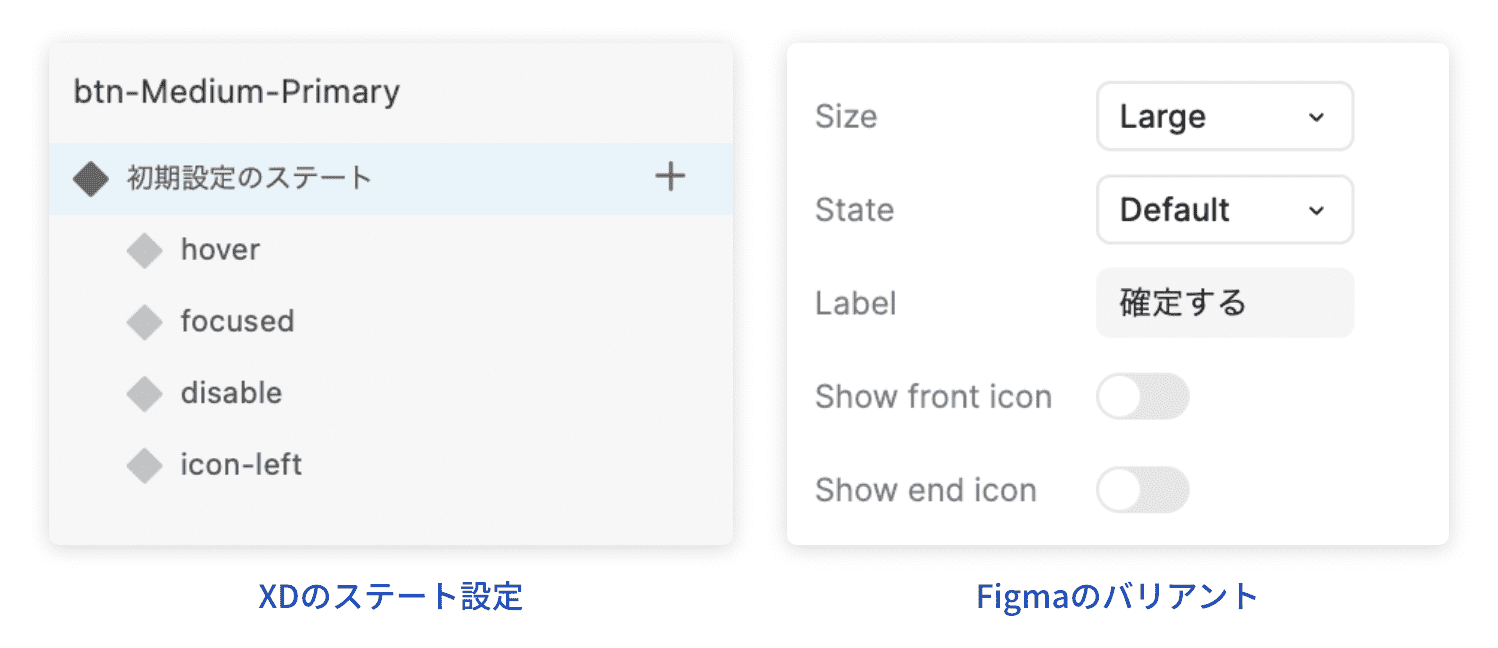
TOPページで作成したテキストボタンのデザインをベースに、バリエーションを増やします。ボタンに関しては、下図のようにサイズとステートという二つの軸があります。

XDでは単一の軸しか設定できませんが、Figmaでは複数の軸を同時に設定できます。ただし、その分、作成時に混乱しやすくなる場合があります。

また、下層ページを担当するデザイナー向けに、ボタンサイズの選択基準やガイドラインなどを文字で書いた方がより分かりやすいでしょう。ボタンのpaddingなども予め設定した方が良いです。
4.代表下層ページ&ガイドラインの作成
下層ページで使用する要素のデザインを統一させるため、まずは代表的な下層ページを作成することをおすすめいたします。
どのページを代表下層ページにするかはディレクターと相談しても良いですが、特に指定がなければできるだけ見出しの種類が多いページを選んだ方が良いでしょう。ワイヤーフレーム通りに作成しても良いのですが、もし全種類の見出しを含むページが一枚もなければ、複数枚のページのパーツを合体させて代表ページを作っても問題ありません。また、複数パターンの下層ページがある場合は、パターンごとに代表ページを選んだ方が良いです。
代表下層ページの要素:
(1)見出しと本文
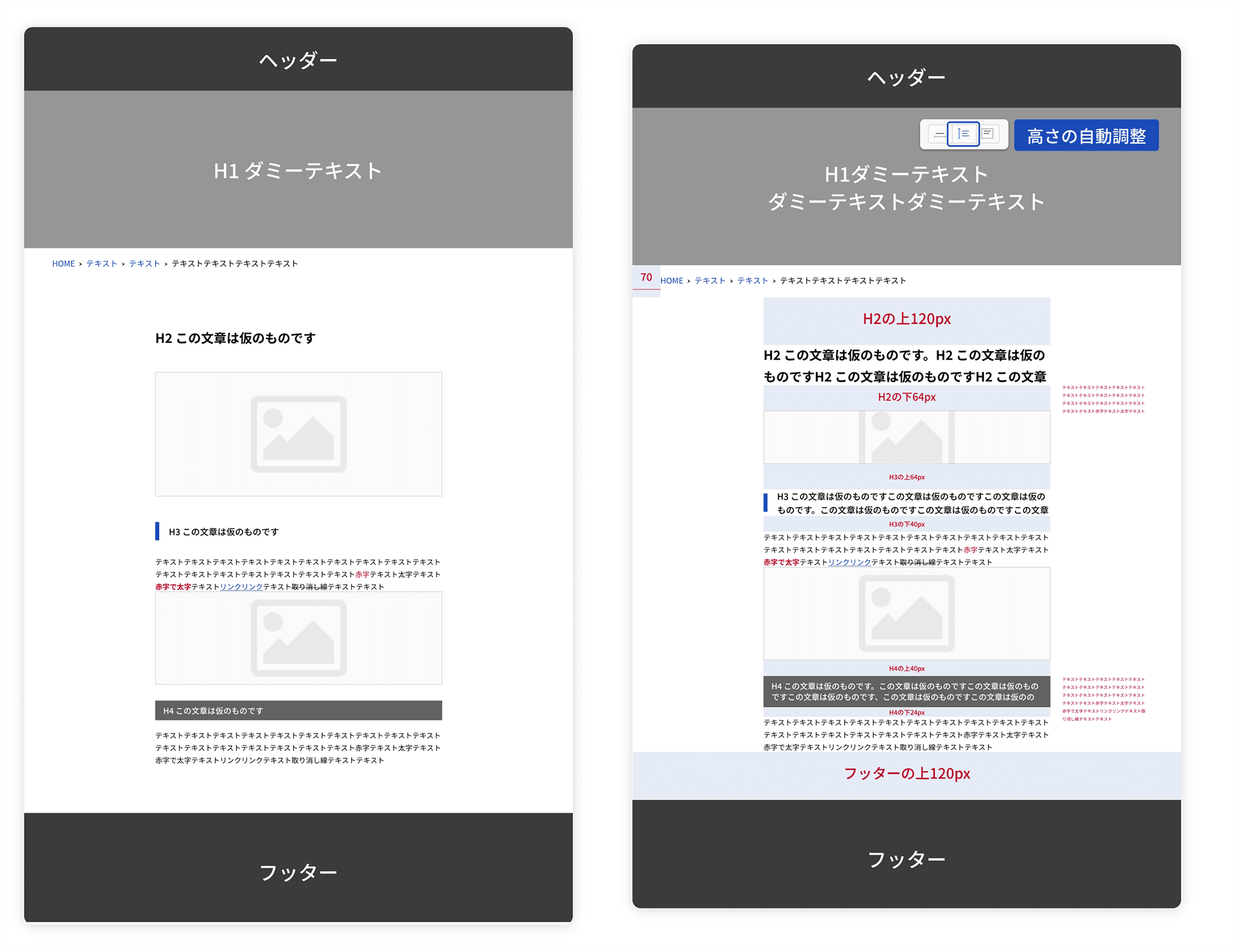
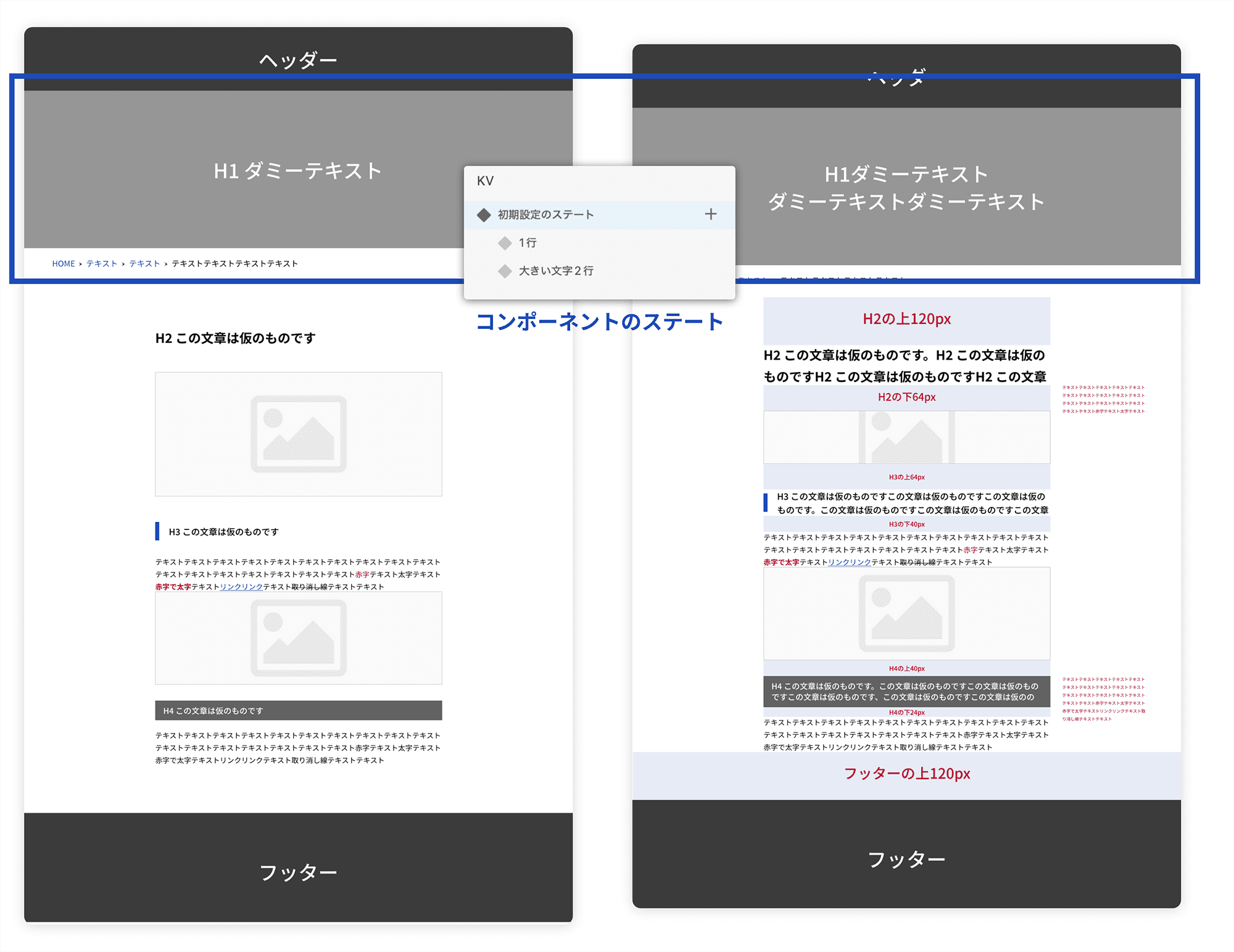
「H1、H2、H3(大見出し、中見出し、小見出し)…」など全ての見出しのデザインと上下の余白のことです。
文字数の違いによってデザインの見た目が変わることはよくあるので、実際の原稿だけではなく、文字数が2行、3行になる場合も予めデザインを作成します。

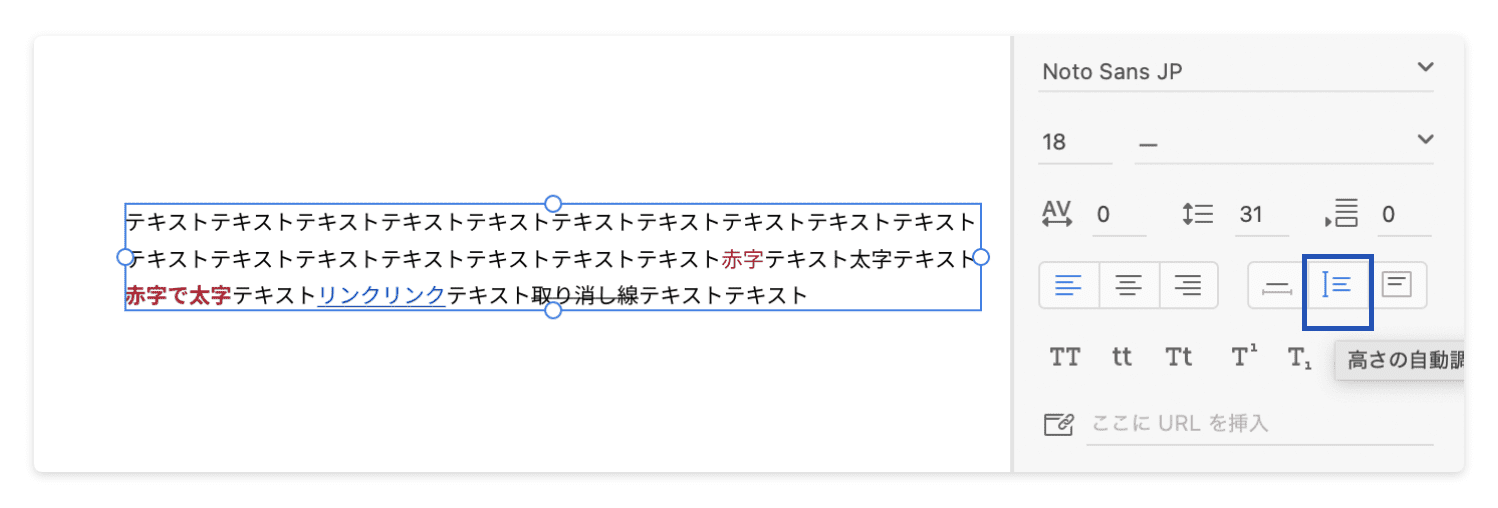
※注意点1:改行の可能性のあるテキストボックスの属性を全て「高さの自動調整(XDの場合)」にし、固定の横幅サイズを入力した方が良いです。

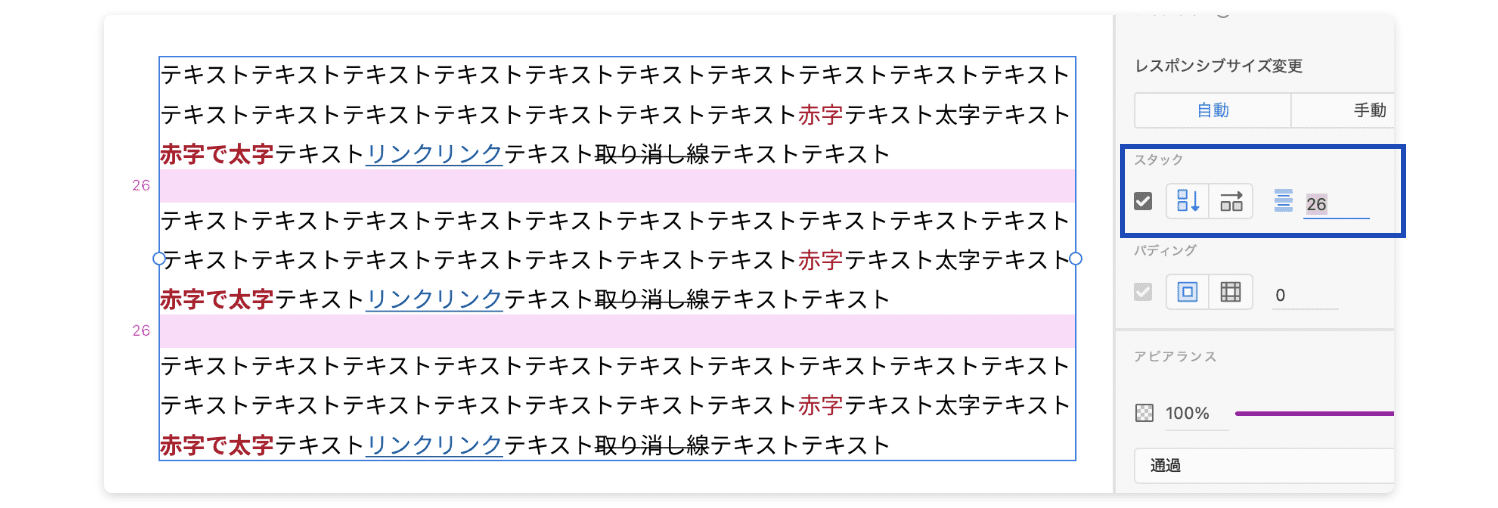
※注意点2:本文の段落間の間隔、本文と見出しの間隔など、かなり複雑な入れ子構造になりますが、できる限りスタック機能(XD)またはオートレイアウト(Figma)を使うことをおすすめします。予めスタック機能で設定すると、テキスト変更になっても間隔は変わらないので、あまり時間をかけずに修正対応ができます。

(2)KV(キービジュアル)
KVにH1(ページタイトル)が含まれることが多いです。全てのワイヤーを確認し、一番短いH1テキストと一番長いテキストを入力してみて、デザインが全ての文字数に適合しているかどうかをチェックします。1行の場合、2行の場合、英語の場合などを予め想定し、コンポーネントのステートに入れることをおすすめします。

(3)他の要素
パンくずリスト、特殊ボタン、テキストリンクなど、大半の下層ページに含まれる要素を予め作成しましょう。
5.ライブラリと代表下層ページをチームに共有
全体のスケジュールがタイトな場合が多いので、1〜4のステップが完了したらすぐに下層ページを作成するデザイナーたちに共有したほうが良いでしょう。
(XDにおけるAdobe CCを使った共有方法については、次回のブログでご紹介いたします。)
6.下層ページの作成と同時進行で、デザインシステムを補完する
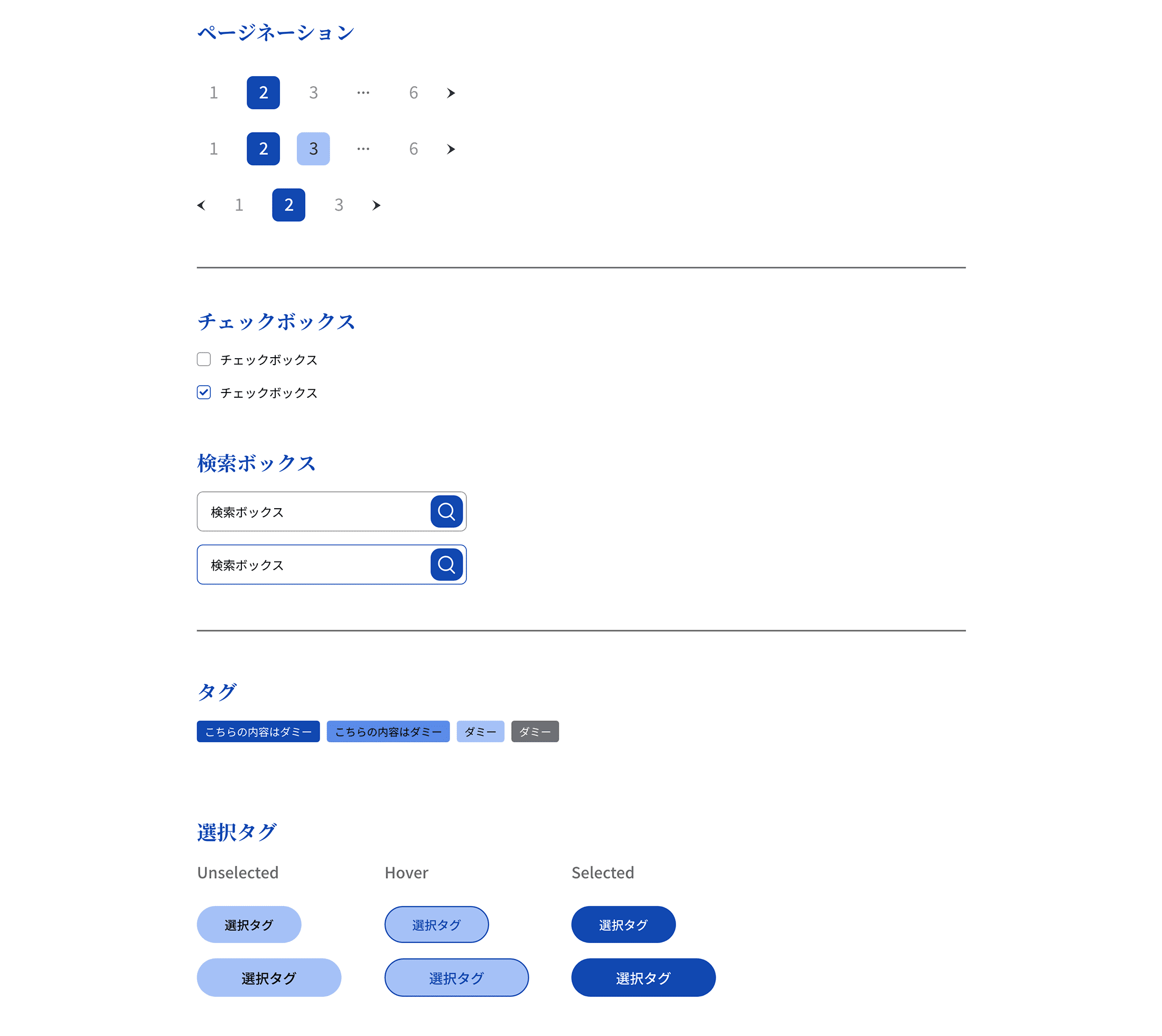
特殊見出し、リスト、ボックス、テーブル、ページネーション、タグ、チェックボックス、アイコン、複雑なデザインパーツなど、ワイヤーでの使用率の高い順から順番に作成しましょう。

まとめ
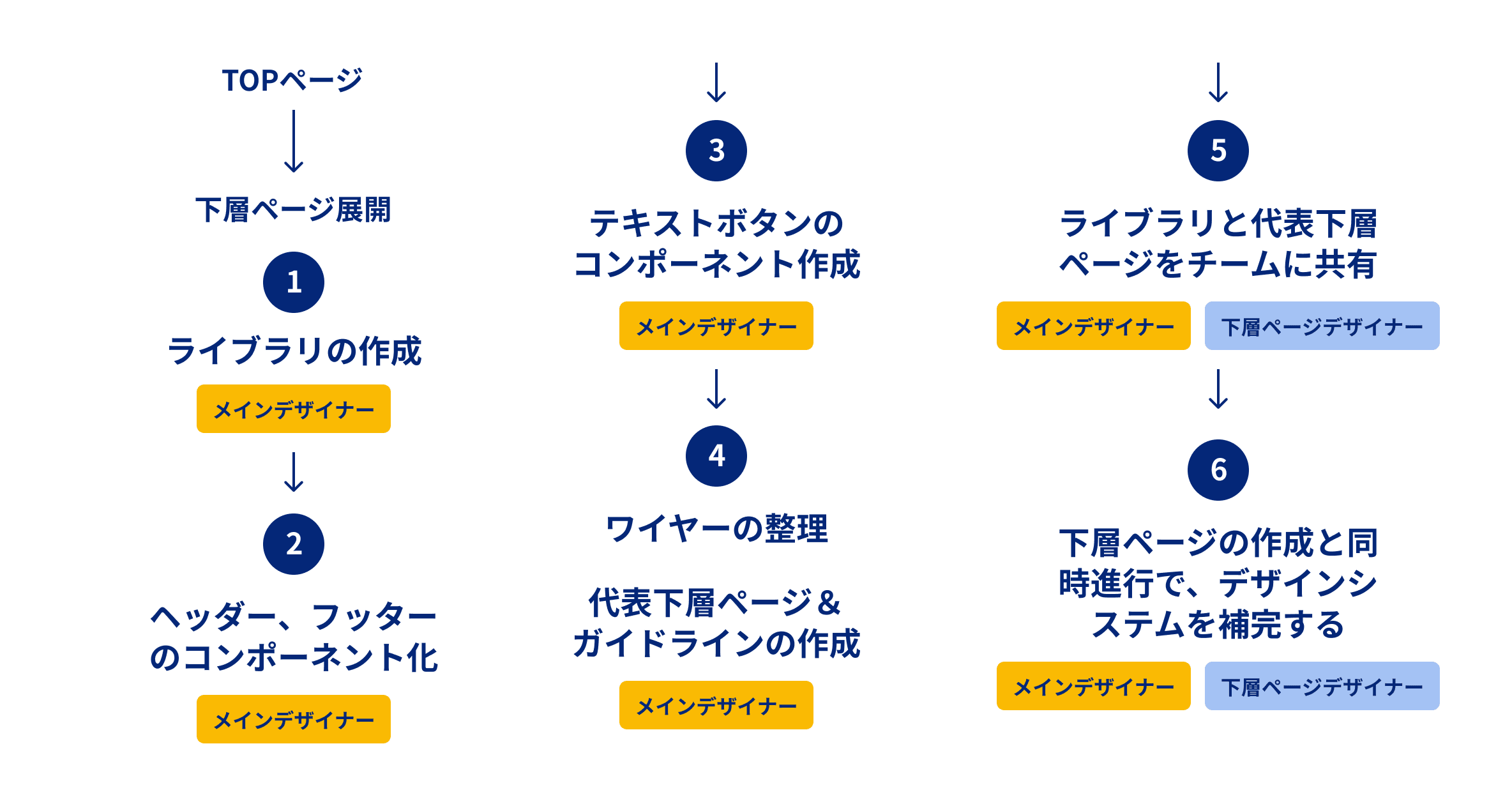
ウェブデザインシステムの構築フローをまとめると、下図のような流れとなります。

ウェブサイトの制作において、規模に応じたデザインシステムを導入することで、統一感が向上し、スムーズな制作が可能になります。弊社では一貫性のあるデザインを重視し、質の高いウェブ制作を提供しております。ご相談がございましたら、お気軽にお問い合わせください。
(※)ウェブサイトのデザインにおける一貫性の重要性について、以下の具体的な記事や公式ドキュメントが参考になります。
1.Jakob Nielsenの「ユーザビリティヒューリスティックス」
ユーザビリティの10原則の一つとして、「一貫性と標準」が挙げられています。
10 Usability Heuristics for User Interface Design
2.GoogleのMaterial Designガイドライン
レイアウトの一貫性を保つ方法について説明されています。
Understanding layout – Material Design
3.AppleのHuman Interface Guidelines
一貫したユーザーエクスペリエンスを提供するためのガイドラインが示されています。
Human Interface Guidelines | Apple Developer Documentation
4.W3CのWeb Content Accessibility Guidelines (WCAG) 2.1
一貫した識別子の使用に関する成功基準3.2.4が説明されています。
Understanding Success Criterion 3.2.4: Consistent Identification
ウェブサイトの一貫性は、ユーザーの使いやすさを向上させ、ブランドの印象を強化し、開発の効率を高めるためにとても重要です。デザインの一貫性を意識することで、より良いウェブサイトを作ることができます!
そのための手段として、デザインシステムを弊社では活用しています。
デザインについてご興味のある方は、ぜひこちらの記事もご覧ください:
